How motion design can help retain a users attention and why it should be more widely used.

The use of motion design on your website can improve the user experience and retain the user’s attention. We can separate the use of motion into two main groups.
1) Motion Design as a static image substitute.
Created using software such as Photoshop, Adobe After Effects, Adobe Premiere
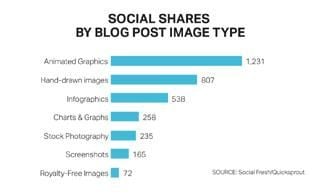
This could be 20 seconds of video that explains a concept much more effectively to the mass audience, than several paragraphs of body copy or a static image. Of course, not everyone will make it to the end of your video, but you have a chance to create an atmosphere for your brand and leave a lasting impression. As well as the vast difference in favour of socially sharing videos over any other medium.

So, motion graphic, cinemagraph, explainer video, animated infographic—whatever the name, these short, animated videos are frequently found on landing pages and on social campaigns, boosting user engagement, and increasing conversions. A quick Google search reveals the Internet is rammed with data supporting the value of video — how it increases engagement, boosts conversions, and drives social and search traffic. So much has already been said on this need for video, but here’s a look at the why.
So why do users connect with video? Why do motion graphics, more than most other digital content, work so well?
The answer is surprisingly simple: video creates an emotional connection with the viewer far quicker than any other content platform. Of course, that simplicity is difficult to achieve.
While video is an important tool for brands to engage with, a hastily slapped together piece will do more harm to your brand than good.
Motion graphics allow for a rich story to be carried through multiple channels of communication, but they demand a delicate balance of interwoven components. Music swells and ebbs with key turning points. Artwork gives a face to abstract language. Animation adds energy to the story, moving the narrative forward. Sound design draws attention to important messaging. And the voiceover adds a human connection. All must work together harmoniously throughout the duration of the motion graphic to keep the audience engaged.
When everything works together, motion graphics can delight, inspire, and guide your audience to take whatever action your brand most needs. In the end, the greatest value of motion graphics is their ability to quickly tell your brand’s message in a way that instantly creates a connection with the user. Whether your end goal is to launch a product or drive social shares and brand awareness, motion graphics are the fastest route from contact to conversion.
On to the next kind of motion design which your website can benefit from.
2) Motion Design amongst the User Interface. (Web Animations)
Created using web technologies like CSS, JavaScript, and WebGL.
These days it is not enough for the information on a website or application to be useful. It has to delight the user and their experience has to flow intuitively. With the advent of touch interfaces, especially those on small screens (tablets, phones and watches), motion design is a necessity for making those interactions smooth. The iPhone doesn’t work without gestures. Gestures require animation. Products that get the animation right compete better than feature-comparable products that don’t.
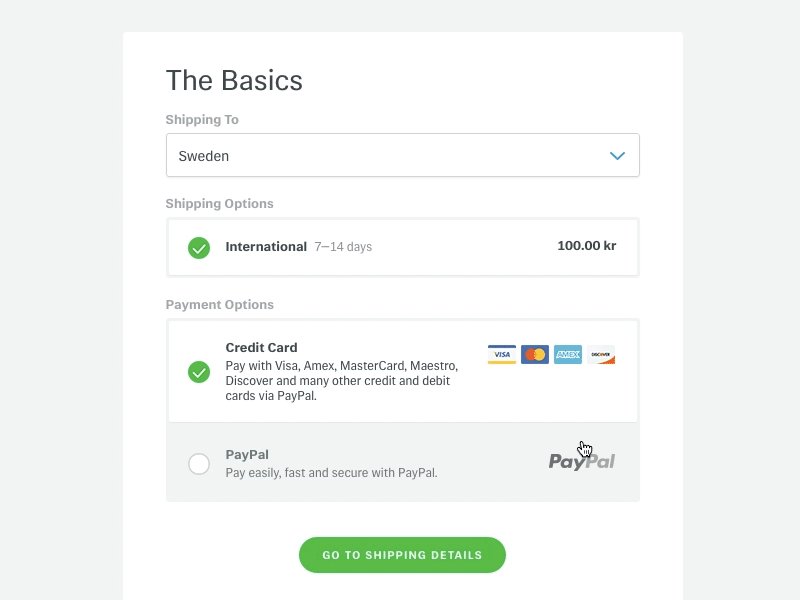
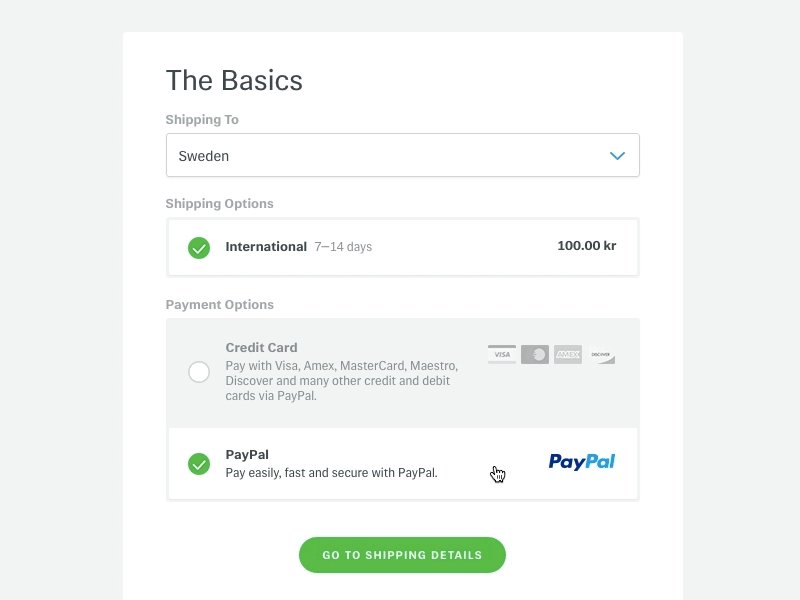
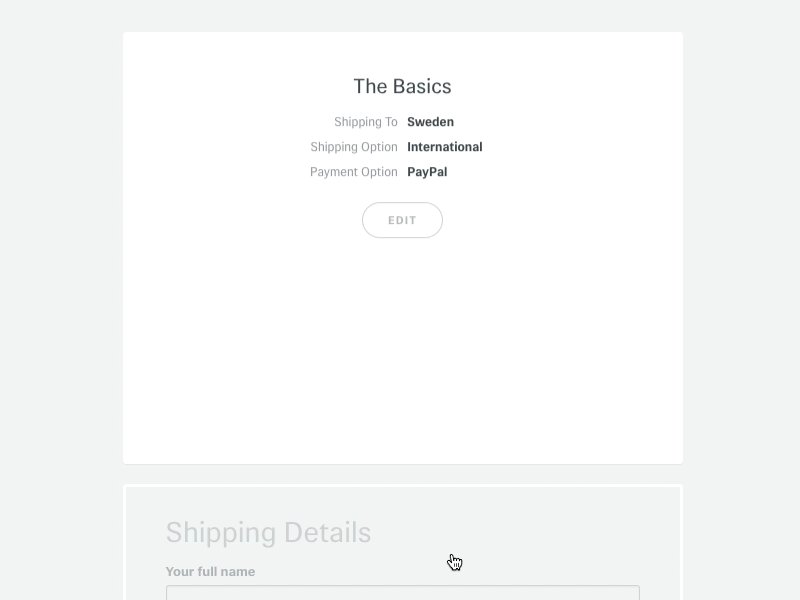
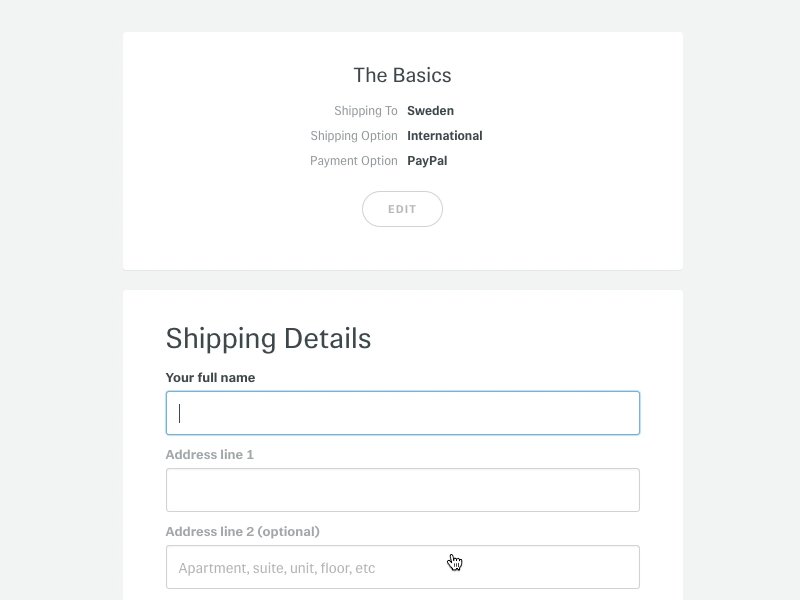
A small animation when between states helps the user understand the flow between two states. Example:

Take a shopping cart flow, for example. The details of the micro-interactions: the button clicks, the page transitions can greatly improve a user’s experience in your store, meaning they are far more likely to return. The devil is in the details of the micro-interactions: the button clicks, the page transitions.
The more you can justify an animation, the more it adds value to the overall user experience, the higher it should be prioritised.
Meaningful motion satisfies a users desire for interactivity. The details of the micro-interactions: the button clicks, the page transitions can greatly improve a user’s experience in your site, meaning they are far more likely to return.
Whichever type of Motion design you use, Animation is necessary to connect action with reaction, to reinforce branding, and to guide users on their journey.
No matter what the current trends are, it’s important to remember that motion graphics are just another way to convey the desired message to our target audience. Therefore, keeping the message and target audience is crucial as not all trends or styles will be applicable to all clients.
View our Design page at Xigen to learn about how we use this and get in touch.


 Back
Back